Vos bureaux ?!
@ funkydoudou: Je crois que c'est le thème Oxygen, faut aller dans apparence, fouille un peu dans les menus tu verra tu trouveras!
L'ignorant affirme, le savant doute, le sage réfléchit...
Nomade:
Baladeurs: Samsung YP-Z5f, Cowon S9, Sony S615f (anciennement) Ecouteurs: Creative EP630 et Philips SHE9850 (intras), Sennheiser MX500 (boutons) Casques: Sennheiser HD212Pro
Sédentaire:
Ampli: NAD C315 BEE Sources: Bientôt: NAD C515 BEE, Actuel: Technics Enceintes: Kef C40, Cabasse MT3 Antigua Casques: AKG K140 Studio, Grado SR 60i
Nomade:
Baladeurs: Samsung YP-Z5f, Cowon S9, Sony S615f (anciennement) Ecouteurs: Creative EP630 et Philips SHE9850 (intras), Sennheiser MX500 (boutons) Casques: Sennheiser HD212Pro
Sédentaire:
Ampli: NAD C315 BEE Sources: Bientôt: NAD C515 BEE, Actuel: Technics Enceintes: Kef C40, Cabasse MT3 Antigua Casques: AKG K140 Studio, Grado SR 60i
- funkydoudou
- J'ai des jantes alu sur mon Ipod

- Messages : 410
- Inscription : 30 oct. 2010 12:13

Voila celui de mon netbook sous windows 7. Je ne fais pas toujours usage de toutes les fonctions de la super bar. C'est par période. Là par exemple, c'est un peu à l'ancienne!
IN CAMEMBERT I TRUST
- apow
- Je mange des Kellogg's Corn Flac

- Messages : 1231
- Inscription : 25 oct. 2010 21:10
- Localisation : Montréal
Ouais ouais, en fait tu as vista et tu n'assumes pasfunkydoudou a écrit :
Voila celui de mon netbook sous windows 7. Je ne fais pas toujours usage de toutes les fonctions de la super bar. C'est par période. Là par exemple, c'est un peu à l'ancienne!
Baladeurs DAC actuels : Sony nw-zx507 + iBasso DC06 Pro
Anciens Baladeurs: iPod Classic 120, Sansa Clip Zip et iPhone 4s, Creative Zen Vision M, Ipod Photo, iPod Vidéo 30Gb, Archos 5 60Gb, iPod Nano 1Gen & 2Gen, Archos jbmm, Sony NW A3000...
Casque/intra actuels: Final Audio E5000, Casque Sennheiser Mommentum 4, Devialet Gemini
Anciens casque/intra: Monster Turbine Pro Gold, Brainwavz M2 et AKG K450, Grado SR60i, SoundMagic Pl30 & Pl 50, Brainwavz Alpha, Koss SparkPlug, SoundMagic P20, Koss Porta Pro...
Anciens Baladeurs: iPod Classic 120, Sansa Clip Zip et iPhone 4s, Creative Zen Vision M, Ipod Photo, iPod Vidéo 30Gb, Archos 5 60Gb, iPod Nano 1Gen & 2Gen, Archos jbmm, Sony NW A3000...
Casque/intra actuels: Final Audio E5000, Casque Sennheiser Mommentum 4, Devialet Gemini
Anciens casque/intra: Monster Turbine Pro Gold, Brainwavz M2 et AKG K450, Grado SR60i, SoundMagic Pl30 & Pl 50, Brainwavz Alpha, Koss SparkPlug, SoundMagic P20, Koss Porta Pro...
- KromaXamorK
- Je me suis greffé des intras

- Messages : 1814
- Inscription : 29 oct. 2010 04:44




Stylish pour FF c'est bien, j'aime pas les fonds blancs qui explosent les yeux.
Le bureau et en faisant la manip je me rends compte que niveau réglages j'ai un sacré delta entre mes moniteurs, faut vraiment que je trouve une sonde. ( et en plus j'écarte les colonnes du forum kelkechose de bien)




Il y a la loi et il y a...le bien.
- KromaXamorK
- Je me suis greffé des intras

- Messages : 1814
- Inscription : 29 oct. 2010 04:44
Et j'ai pu virer le sale bouton orange de FF4. 



Il y a la loi et il y a...le bien.
- KromaXamorK
- Je me suis greffé des intras

- Messages : 1814
- Inscription : 29 oct. 2010 04:44
Oui mais Orange pétard alors que tout le reste chez moi est sombre donc je vois que ça, un peu comme des pixels morts. 
Pour le changer, tu installes l'add-on Stylish et une fois installé, tu crées un script contenant :
Faut juste mettre tes valeurs RGB à toi que tu veux.
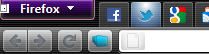
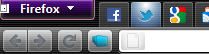
Après si tu veux avoir une searchbox/suggestions/barre d'adresse comme ça :

Il te faut rajouter ça à la suite ou créer un autre script :
Pour le changer, tu installes l'add-on Stylish et une fois installé, tu crées un script contenant :
Code : Tout sélectionner
/* ************************************************** */
/* Color menu button */
/* ************************************************** */
#appmenu-button
{
background: -moz-linear-gradient(top, rgba(127,4,172,.7), rgba(0,0,0,.7)) !important;
}Après si tu veux avoir une searchbox/suggestions/barre d'adresse comme ça :

Il te faut rajouter ça à la suite ou créer un autre script :
Code : Tout sélectionner
/* ************************************************** */
/* Adjusting new tab button and tab scrolling buttons */
/* ************************************************** */
.tabs-newtab-button,
#TabsToolbar > #new-tab-button
{
position: relative !important;
list-style-image: url("http://img585.imageshack.us/img585/5226/newtab5.png") !important;
-moz-image-region: rect(2px, 16px, 16px, 0) !important;
margin-top: 4px !important;
margin-bottom: -1px !important;
}
.tabs-newtab-button:hover,
#TabsToolbar > #new-tab-button:hover
{
position: relative !important;
list-style-image: url("http://img535.imageshack.us/img535/5201/newtab.png") !important;
-moz-image-region: rect(0px, 32px, 18px, 16px) !important;
margin-top: 4px !important;
margin-bottom: -1px !important;
}
.tabbrowser-arrowscrollbox > .scrollbutton-down { max-height: 28px !important; }
#TabsToolbar #new-tab-button { margin-top: -2px !important; }
#TabsToolbar #new-tab-button:hover { margin-top: -2px !important; }
/* *********************************************** */
/* Remove "List all tabs" and "Group tabs" buttons */
/* *********************************************** */
#alltabs-button { display: none !important; }
#tabview-button { display: none !important; }
/* ******************************* */
/* Remove red Tab Utilities border */
/* ******************************* */
/* Remove red Tab Utilities border */
.tabbrowser-tabs:not([highlightLocked]) .tabbrowser-tab[locked]
{
outline: 0px solid red !important;
outline-offset: -1px !important;
-moz-outline-radius: 4px !important;
}
/* ***************************************** */
/* Adds padding to bottom of navigation bar */
/* ***************************************** */
#nav-bar
{
padding-top: 0px !important;
padding-bottom: 1px !important;
}
/* ************************* */
/* Adding gradient to urlbar */
/* ************************* */
.urlbar-frontcap
{
padding-top: 2px !important;
-moz-border-radius: 6px !important;
}
#urlbar
{
font-family: verdana !important;
font-size: 11px !important;
margin-top: 1px !important;
-moz-border-radius: 4px !important;
height: 22px !important;
background: url("http://img690.imageshack.us/img690/5281/barshade12p.png") repeat-x center !important;
opacity: .65 !important;
border: none !important;
}
#urlbar:hover
{
background: url("http://img690.imageshack.us/img690/5281/barshade12p.png") repeat-x center !important;
opacity: .85 !important;
border: none !important;
}
#urlbar[focused="true"]
{
background: url("http://img690.imageshack.us/img690/5281/barshade12p.png") repeat-x center !important;
opacity: .99 !important;
border: none !important;
}
#identity-box { margin-top: 1px !important; }
/* *************************************************** */
/* Changes color of dropdown menus (including url bar) */
/* *************************************************** */
/* Removes buttons */
#star-button { display: none !important; }
.autocomplete-history-dropmarker { display: none !important; }
/* Changes url bar dropdown menu colors and removes margin/padding */
#PopupAutoCompleteRichResult richlistitem,#PopupAutoCompleteRichResult richlistitem *
{
margin: 0px !important;
color: white !important;
padding-top: 2px;
padding-bottom: 2.2px;
font-family: Segoe UI, SegoeUI, calibri, verdana, helvetica, tahoma, Arial !important;
font-size: 11px !important;
background: #0f0f14 url("http://img203.imageshack.us/img203/7473/panelc.png") repeat-x center !important;
}
#PopupAutoCompleteRichResult richlistitem .ac-site-icon
{
height: 17px !important;
width: 13px !important;
padding-right: 1px !important;
}
/* Changes borders of url bar dropdown menu rows */
#PopupAutoCompleteRichResult richlistitem
{
border-top: solid 1px black !important;
border-bottom: solid 1px grey !important;
border-left: solid 1px grey !important;
border-right: solid 1px grey !important;
}
#PopupAutoCompleteRichResult richlistitem[selected="true"] { border: solid 1px #00C7F9 !important; }
/* Hides space, and unnecessary items, thereby shrinking url bar dropdown rows */
#PopupAutoCompleteRichResult richlistitem .ac-result-type-bookmark,
#PopupAutoCompleteRichResult richlistitem .ac-extra,
#PopupAutoCompleteRichResult richlistitem .ac-url-box { display: none !important; }
/* Shifts url bar dropdown row favicons & titles */
#PopupAutoCompleteRichResult richlistitem .ac-title { margin-left: 5px !important; }
#PopupAutoCompleteRichResult richlistitem .ac-site-icon { margin-left: 5px !important; }
/* Shades search bar and changes font colors */
.searchbar-textbox { opacity: 0.75 !important; }
.searchbar-textbox:hover { opacity: 0.91 !important; }
.searchbar-textbox[focused="true"] { opacity: 0.98 !important; }
#searchbar .autocomplete-textbox-container
{
color: grey !important;
font-family: verdana !important;
font-size: 11px !important;
}
#searchbar .autocomplete-textbox-container:hover { color: #1F1F1F !important; }
#searchbar .autocomplete-textbox-container[focused=true] { color: black !important; }
/* Removes border from searchbar dropdown menu panel */
panel { border: none !important; }
/* Changes color of searchbar dropdown menu */
.autocomplete-treebody::-moz-tree-row
{
-moz-border-radius: 0px !important;
background: black url("http://img203.imageshack.us/img203/7473/panelc.png") repeat-x center !important;
}
.autocomplete-treebody::-moz-tree-row(selected)
{
background: black url("http://img203.imageshack.us/img203/7473/panelc.png") repeat-x center !important;
border: 1px solid #00C7F9 !important;
}
.autocomplete-treebody::-moz-tree-cell-text
{
margin-left: -3px !important;
color: white !important;
}
.autocomplete-treebody::-moz-tree-cell-text(selected) { color: #00C7F9 !important; }
/* ***************************** */
/* More colorful toolbar buttons */
/* ***************************** */
#undoclosetab-button
{
list-style-image: url("http://img217.imageshack.us/img217/5035/toolbar3.png") !important;
-moz-image-region: rect(0px, 0px, 0px, 0px) !important;
}
#back-button
{
list-style-image: url("http://img163.imageshack.us/img163/5042/backln.png") !important;
-moz-image-region: rect(0px, 0px, 0px, 0px) !important;
}
#forward-button
{
list-style-image: url("http://img808.imageshack.us/img808/8484/forwardrr.png") !important;
-moz-image-region: rect(0px, 0px, 0px, 0px) !important;
}
#home-button
{
list-style-image: url("http://img838.imageshack.us/img838/4746/toolbar1.png") !important;
-moz-image-region: rect(4px, 118px, 20px, 97px) !important;
}
#print-button
{
list-style-image: url("http://img707.imageshack.us/img707/3443/printer.png") !important;
-moz-image-region: rect(-1px, 18px, 16px, -2px) !important;
}
#history-button
{
list-style-image: url("http://img202.imageshack.us/img202/15/historysmallr.png") !important;
-moz-image-region: rect(2px, 23px, 21px,0px) !important;
}
#bookmarks-button
{
list-style-image: url("http://img822.imageshack.us/img822/1372/bookmarksmenubuttonsmal.png") !important;
-moz-image-region: rect(1px, 17px, 16px, -2px) !important;
}
#bookmarks-menu-button
{
list-style-image: url("http://img710.imageshack.us/img710/1372/bookmarksmenubuttonsmal.png") !important;
-moz-image-region: rect(1px, 17px, 16px, -2px) !important;
}
.toolbarbutton-1 { opacity: 0.95 !important; }
.toolbarbutton-1:hover { opacity: 1 !important; }



Il y a la loi et il y a...le bien.
- KromaXamorK
- Je me suis greffé des intras

- Messages : 1814
- Inscription : 29 oct. 2010 04:44
- KromaXamorK
- Je me suis greffé des intras

- Messages : 1814
- Inscription : 29 oct. 2010 04:44
Ca te donne pas un truc comme ça???

Normalement ça me donne direct ça sauf peut être si t'as installé un autre add-on.

Normalement ça me donne direct ça sauf peut être si t'as installé un autre add-on.



Il y a la loi et il y a...le bien.
- KromaXamorK
- Je me suis greffé des intras

- Messages : 1814
- Inscription : 29 oct. 2010 04:44
Ils ont pas la même gueule non plus on dirait.



Il y a la loi et il y a...le bien.

Ahaha ça pète les yeux
Bon y'a pas à dire, si Mozilla a choisi la couleur orange, c'est bien parce qu'il est magnifique en orange


